Partager la publication "Les 10 meilleurs outils de wireframe"
Les meilleurs outils de wireframe permettent de concevoir un site web ou une application dès le départ. En faisant en sorte que toutes les parties prenantes s’accordent sur le fonctionnement de votre site, l’adhésion est acquise dès le départ et l’établissement d’un wireframe est souvent un gain de temps précieux : il devient essentiel pour rationaliser votre processus et éviter les erreurs et les revirements en cours de route.
Quelques-uns des meilleurs outils de wireframe sont conçus uniquement pour faire du wireframe. Le choix de l’outil dépend en grande partie de votre volonté de créer un zoning rapide et approximatif, ou quelque chose qui se rapproche d’un prototype pleinement fonctionnel.
D’un autre côté, certaines personnes ne veulent pas avoir à exporter leurs dessins d’une application de wireframe spécialisée vers une application de conception complète. Ils préfèrent construire leurs wireframes dans un logiciel de conception polyvalent, afin de pouvoir tout concevoir sur une seule plateforme du début à la fin.
Nous vous proposons des recommandations variées d’outils destinés uniquement à faire du wireframe ou plus polyvalents. Nous avons réduit la liste à 10 des meilleurs outils de conception de zoning.
Balsamiq Mockups
Balsamiq Mockups vous permet d’apprendre et de commencer à créer des maquettes, même si vous n’avez aucune expérience préalable. Nous le recommandons à tous ceux qui cherchent à réaliser un wireframe rapide et à basse résolution, par opposition à un prototype ou une maquette.
Le logiciel comporte plusieurs éléments de glisser-déposer, des boutons aux listes, chacun étant conçu comme un dessin à la main.
Ainsi, vous pouvez voir à quoi ressemblera votre zoning sur des écrans de différentes tailles. Avec des outils de collaboration et des tests utilisateurs bien intégrés, c’est un excellent choix pour les équipes non techniques et les équipes UX allégées.
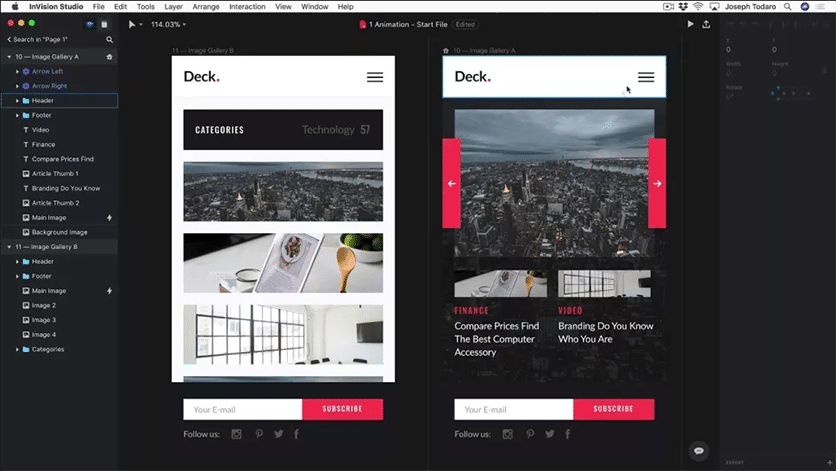
Sketch
Bien que Sketch ne soit pas disponible pour Windows, si vous utilisez un Mac, il vaut vraiment la peine d’être pris en considération. Depuis son lancement en 2010, il a révolutionné l’ensemble du marché des outils d’encadrement et de prototypage, et il reste aujourd’hui axé sur la conception de vecteurs d’interface utilisateur et d’icônes. Léger et facile à utiliser, son interface est magnifiquement simple et intuitive.
Sketch est un excellent outil pour réaliser de simples wireframes, avec sa fonction Symbol qui vous permet de répéter automatiquement des éléments dans votre mise en page. Il existe d’innombrables kits d’interface utilisateur tiers à télécharger si vous souhaitez construire un prototype complet. Et contrairement aux applications d’Adobe, il est disponible pour un prix unique sans abonnement.
Adobe XD
Lancé en tant que concurrent direct de Sketch, Adobe XD est un outil de conception vectorielle disponible pour Mac et Windows. Il est totalement interopérable avec d’autres outils Adobe tels que Photoshop et Illustrator, ainsi qu’avec des services tels qu’Adobe Fonts et Adobe Stock. Il s’attache à faciliter le processus d’esquisse des maquettes pour les concepteurs, de la création de plans de site, d’organigrammes et de story-boards à la construction de prototypes fonctionnels.
Parmi les caractéristiques notables, citons une « grille de répétition » pour une conception rapide, l’auto-animation, des déclencheurs vocaux et de puissants outils de collaboration. Vous pouvez essayer Adobe XD gratuitement, mais vous devez être abonné au Creative Cloud pour accéder à l’ensemble des fonctionnalités.
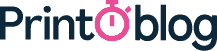
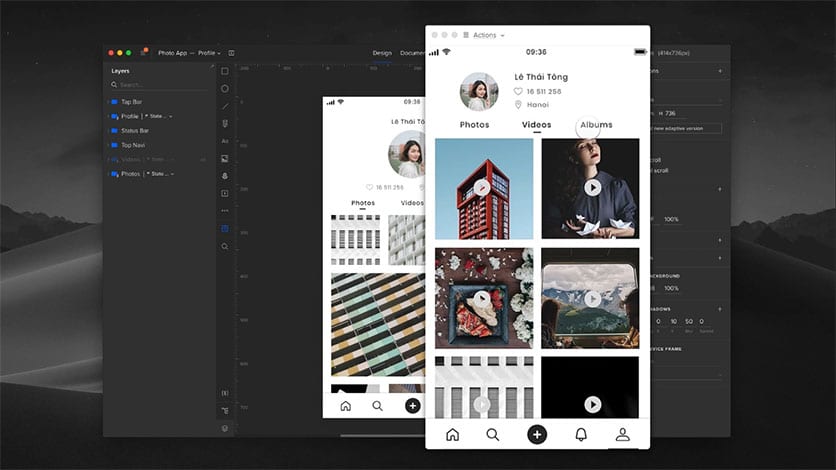
Invision Studio
Invision Studio n’est peut-être pas aussi riche en fonctionnalités qu’Adobe XD, mais pour la création de wireframes simples, il a tout ce dont vous avez besoin. Il est particulièrement fort en matière de fonctionnalités de conception réactives et s’intègre parfaitement à Invision Freehand pour une collaboration en temps réel avec d’autres utilisateurs.
L’interface est assez facile à apprendre, et les icônes préchargées sont très élégantes et bien conçues. Avec des fonctions pratiques telles que les commentaires, les transitions et la synchronisation du bureau, c’est un outil très performant pour construire tout, des filières basse-fidélité aux prototypes complets.

Photoshop
Adobe Creative Cloud est la norme industrielle en matière de conception de logiciels en général. Il n’y a pas de fonctionnalités spécifiques de wireframe, il n’offre pas de bibliothèques d’éléments d’interface, par exemple. Mais il n’y a pas de raison de ne pas l’utiliser pour l’habillage. En effet, comme il est si bien intégré à d’autres outils et services Adobe, tels qu’Adobe Fonts et Adobe Stock, vous trouverez peut-être que Photoshop est l’outil de zoning qui vous convient le mieux. Surtout si vous êtes déjà familiarisé avec le logiciel. Il est si riche en fonctionnalités que vous pouvez tout faire, de l’esquisse d’idées rapides au regroupement de divers éléments et calques pour construire un solide wireframe.
InDesign
Adobe InDesign CC a longtemps été le logiciel de publication assistée par ordinateur le plus populaire. Mais de nos jours, il ne se concentre plus seulement sur la conception d’imprimés. La dernière version peut également être utilisée pour créer des PDF interactifs assez rapides, comprenant des animations, des vidéos et des états d’objets. Si les fonctions numériques d’InDesign sont principalement utilisées pour la création de livres, de brochures et de magazines électroniques, elles sont tout aussi capables de créer des maquettes et des wireframes. Le logiciel permet également de créer des bibliothèques d’éléments de pages, de sorte que vous pouvez également créer des collections de graphiques d’interface utilisateur réutilisables.
UXPin
UXPin est un outil dédié à l’encadrement au zoning qui possède une interface magnifiquement intuitive, avec des icônes claires et une solide bibliothèque d’éléments d’interface utilisateur que vous pouvez glisser et déposer dans vos wireframes, ainsi que des composants pour Bootstrap, Foundation, iOS et Android. Vous pouvez importer et exporter des fichiers vers Sketch et Photoshop, ce qui vous donne la possibilité de développer vos wireframes en prototypes complets plus tard.
Vous disposez également de fonctions de collaboration très utiles pour travailler sur vos grilles avec d’autres personnes, ainsi que d’outils de présentation en direct de premier ordre pour montrer vos conceptions aux parties prenantes. Facile à prendre en main pour les débutants, et doté d’outils avancés pour les plus expérimentés, UXPin est un bon outil de wireframe dans l’ensemble.

Axure RP
Axure vous permet non seulement de créer des wireframes simples, mais aussi d’ajouter des fonctionnalités supplémentaires et de construire des images en haute-fidélité. Vous pouvez l’utiliser pour créer des maquettes HTML interactives pour des sites web et des applications, et visualiser le design de votre application sur votre téléphone avec une fonction de partage intégrée.
Utilisé par de grandes entreprises telles que Microsoft, Amazon et la BBC, ce logiciel comprend :
- Des fonctions de remplacement de symboles,
- Un mode d’inspection par le développeur,
- Des effets d’animation,
- Le stockage et le partage dans le cloud,
- L’exportation CSS et la documentation.
Un excellent choix pour les professionnels expérimentés de l’UX qui cherchent à confier leurs conceptions à des développeurs.

Justinmind
Justinmind est un autre outil qui vous permet de tout construire, des ébauches zoning aux maquettes de travail, mais il est plus adapté aux non-technophiles qu’Axure RP. Il comprend une bibliothèque d’éléments d’interface utilisateur, allant des boutons et des formes aux formes génériques, ainsi qu’une série de widgets pour iOS, SAP et Android.
Un style personnalisé est inclus, vous pouvez donc ajouter des coins arrondis, des images recadrées ou des dégradés de couleurs, ou importer des graphiques en les faisant glisser dans le navigateur. Les prototypes peuvent être exportés au format HTML. Il existe même une version limitée qui est gratuite et illimitée.

Wireframe.cc
Il existe un dicton populaire dans le monde des affaires, connu sous le nom de principe KISS : « Keep it simple, stupid ». Et si vous adoptez cette approche pour vos zonings, Wireframe.cc est peut-être le meilleur choix pour vous.
Cet outil basé sur un navigateur offre une interface simple pour esquisser vos grilles et évite les barres d’outils et les icônes d’une application classique, donc rien ne vous ralentit. La palette de couleurs est limitée pour vous aider à éviter ce genre de procrastination, et les éléments de l’interface utilisateur sont sensibles au contexte et n’apparaissent que lorsque vous en avez besoin.