Partager la publication "6 grandes tendances du web design pour 2020"
Ces dernières années, les concepteurs de sites Web ont mis l’accent sur l’expérience utilisateur (UX Design) en réalisant des interfaces présentant l’information recherchée par les internautes de façon optimale, rapidement et efficacement. Ainsi, si on compare les sites Web d’il y a dix ans à ceux d’aujourd’hui, on remarque une nette l’industrie s’améliore à cet égard. Mais avons-nous perdu quelque chose en cours de route ?
« Je pense que nous sommes à une époque où les commentaires des utilisateurs conduisent à des designs bien optimisées mais de plus en plus génériques « , affirme Simon Gater, directeur de la création et copropriétaire de Mad River. Les retours que nous recevons de la part des utilisateurs nous permettent de comprendre plus facilement et rapidement si votre travail est » adapté à l’objectif » et nous permettent d’atteindre les objectifs du client à un niveau statistique. Mais comme de plus en plus de créateurs de sites web reçoivent des commentaires similaires, nous risquons d’être filtrés par la même tendance de conception ou le même chemin d’exécution. Pour cette raison, nous devons désormais travailler plus fort pour nous différencier tout en maintenant une expérience utilisateur optimale« .
Alors que nous continuons arbitrer entre fonctionnalité et originalité, utilité et inspiration, quelles sont les grandes tendances dont il faudra tenir compte, en 2020 et au-delà ? Voici quelques pistes de tendances que Printoclock a déniché pour vous.
Des Micro-interactions sophistiquées
C’est désormais une généralité, le digital rythme notre quotidien, que ce soit sur un smartphone, une tablette, un ordinateur ou même une montre connectée. Ces interactions permanentes avec des interfaces numériques ont favorisé l’émergence des micro-interactions.
Ce terme inventé par Dan Saffer est défini comme de « Petits instants pendant lesquels l’utilisateur et l’interface interagissent. Quand elles sont bien conçues, ces micro-interactions améliorent l’expérience de l’utilisateur et optimisent la conversion sur des actions spécifiques. ».
Les MI (micro-interactions) existent depuis des années, en particulier sur les médias sociaux. Un exemple que vous connaissez surement : le cœur rouge qui surgit lorsqu’une publication est aimée sur Instagram. Mais alors que l’attention continue de se restreindre, Lee Poynter, responsable mondial du design chez Crowd, pense que les MI vont devenir plus importantes en 2020.

« Les micro-interactions et les micro-animations vont devenir plus sophistiquées jusqu’à ce qu’elles fassent partie de l’interactivité de tout le monde« , prédit-il.
« Elles sont un moyen de signaler, de donner du feed-back et d’assurer la confiance.«
Sa collègue, la webdesigneuse Vicky Kwan, est d’accord. « Les micro-interactions sont utilisées pour montrer la personnalité et l’ambiance d’une marque « , explique-t-elle. » Par exemple, si un produit veut être présenté de manière élégante, les interactions ne seront pas rebondissantes ; au contraire, elles se feront en douceur et lentement, de sorte que cela donne une impression d’élégance quand la personne le regarde « . Comme par exemple l’animation « wavy » au survol des boutons que vous pourrez voir sur le site Bornemouth Beach Lodge.

Des typographies variées
L’année 2020 verra-t-elle davantage d’expérimentations typographiques sur le web ? Nous vous avions proposer récemment « Le top 10 typographies qui vont compter en 2020 » et cette tendance semble se confirmer.
« Les caractères minuscules sans empattement sont très utilisés depuis des années maintenant et, par conséquent, beaucoup de sites Web ont commencé à se ressembler un peu« , dit James Wood, co-fondateur et directeur créatif de ShopTalk. « Mais nous voyons les germes du changement, et cela va prendre de l’ampleur en 2020. Les caractères manuscrits, les polices rétro et les polices d’animation font un retour en force. »
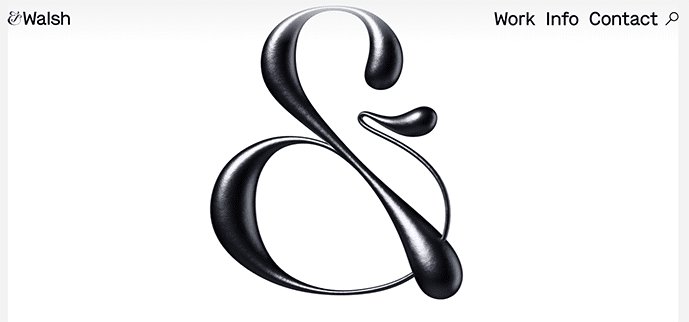
« Nous voyons aussi des combinaisons – des choses qui semblent ne pas aller ensemble, mais qui fonctionnent quand même « , poursuit-il. « Les imperfections peuvent ajouter une vraie personnalité. Attention aussi à une grande poussée dans les éléments 3D immersifs. L’esperluette métallique 3D rotative de Walsh en est un bon exemple. »
L’essor du Dark Mode
« Le design en mode sombre a été un grand sujet de conversation cette année « , note Davide Barrata, directeur du design chez Impero. La polémique sur ses avantages et ses inconvénients a été discuté partout, notamment en demandant si le « design » n’était pas sacrifié au profit de la science. C’est un sujet qui sera toujours d’actualité en 2020.
Consuela Onighi, designer UX chez Illustrate Digital, voit la tendance comme une bonne chose.
« Le mode sombre est une option intéressante pour une UX plus agréable, car il fait ressortir le contenu et il est plus agréable à l’œil « , affirme-t-elle. « Je ne serais pas surprise si la plupart des designers commençaient à passer en mode sombre au cours de la nouvelle année. »
Ce concept n’est pas nouveau, bien sûr. « Cependant, en 2019, nous avons vu des marques comme Pinterest, Slack et Instagram le mettre en place, avec Facebook et Whatsapp dont le lancement est imminent « , souligne Lee Hoddy, partenaire créatif chez Conran Design Group. Et il approuve de tout cœur.
« Au-delà des avantages plus fonctionnels qu’offre le mode sombre, comme l’augmentation de la durée de vie de la batterie et les réglages de faible luminosité, esthétiquement parlant, il réalise l’exploit de créer l’impression d’un design vraiment sans lunette et sans encoche, ce que la majorité des fabricants de téléphones intelligents réclament à cor et à cri du point de vue du design du produit « , soutient M. Hoddy. « Il va être intéressant de voir comment les designers vont pousser le mode sombre plus loin en 2020. »

La tendance au minimalisme se poursuit
« Une tendance que nous constatons de plus en plus en 2019 est la conception de pages Web simples et minimalistes « , dit Steve Sharp, directeur de Fat Cow Media. « Suivant les traces d’Apple, les entreprises recherchent des modèles simples pour faire passer leur message de marque et présenter leurs produits et services de manière claire et concise ». Fervent partisan de cette approche, il ajoute. « C’est propre, moderne et frais et ça rend l’expérience de l’utilisateur encore meilleure. Je suis heureux de voir cette tendance particulière se généraliser en 2020. »
Bien sûr, le minimalisme consiste en fin de compte à offrir une expérience plus facile et meilleure à l’utilisateur, et c’est tout autant une question de fonctionnalité que d’esthétique. Alex Schleifer, directeur du design chez Airbnb, pense que de grandes avancées seront réalisées en 2020. « Nous nous habituerons à des interfaces à très faible friction, ou sans friction, pour les inscriptions et les paiements « , prédit-il. « L’inscription en une seule fois et les paiements instantanés deviendront la norme, tandis que la saisie des numéros de cartes de crédit et des mots de passe commencera à sembler archaïque. » Nous sommes impatients de voir ça !

Plus d’images en format portrait
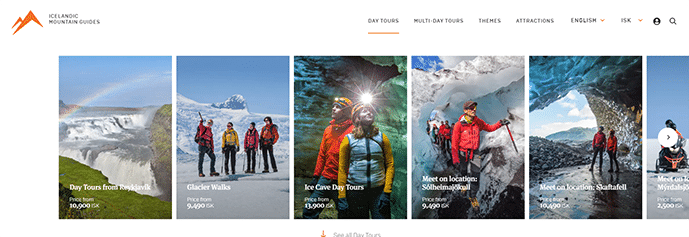
« J’ai remarqué une réelle augmentation de l’utilisation d’image en format portrait dans les versions desktop de site internet cette année« , déclare Jake Young, designer numérique senior chez Mad River. « Cela va devenir de plus en plus courant car de plus en plus de gens regardent du contenu sur leur téléphone. »
Cette tendance n’est pas limitée à quelques webmasters paresseux qui ne recadrent pas leur images destinées à l’affichage sur mobile ou au rapport 4:5 habituel.
« Nous voyons de plus en plus de recadrages d’images de plus en plus grands sur desktop… et ils sont magnifiques. Cette considération d’image résulte en des illustrations plus grandes, mais bien réfléchies, qu’il s’agisse de carrousels ou de cartes. »
Les interfaces pliables
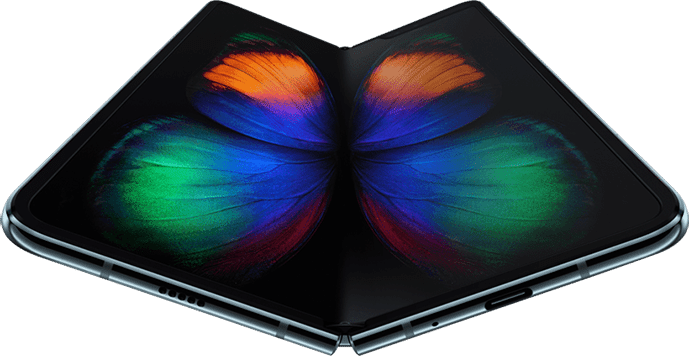
De nombreuses grandes tendances dans le domaine de la conception de sites Web ont été dictées par les nouveaux appareils, notamment au début des années 2010 par l’essor de l’iPad. A l’aube des années 2020, nous assisterons peut-être à un changement similaire pour répondre aux nouveaux appareils pliables, comme le Samsung Galaxy Fold 5G.
« L’émergence d’un « web pliable » signifie que de plus en plus de designs reconnaîtront et offriront une expérience unique aux téléphones et tablettes pliables« , prédit Adam Innes, développeur de logiciels senior à 50,000feet.