Partager la publication "Le Top 20 des meilleures polices Google Fonts à télécharger en 2023 – Le Guide Complet Google Font"
1442 familles de polices et autres typographies sur Google Font ! 1442 ! Incroyable non ? Vous aussi vous vous perdez dans la bibliothèque de polices de notre cher Google ?
Allez, on va vous donner un petit coup de main… Voici notre guide sur Google Font. Les meilleurs typos, comment les utiliser, les bons choix à faire… Après cet article, choisir une typographie pour votre site web coulera de source !
En plus, pour vous aider, nous vous proposons un classement des 20 meilleures Google Fonts pour 2023. De quoi être sûr de faire le bon choix !
Qu’est-ce que Google Fonts ?
Commençons par le commencement. Google Fonts est un outil qui a été lancé en 2010 (petit coup de vieux non ?). Il s’agit d’un service d’hébergement gratuit de polices de caractères laissé à disposition de tous les utilisateurs. Et oui ! Les typographies disponibles dans le catalogue Google Font ont l’avantage d’être sous licence libre !
Qu’est-ce que cela veut dire ? Et bien que vous n’avez pas besoin de payer quoi que ce soit pour les utiliser, ni même de demander une autorisation particulière. Une aubaine pour les créateurs de site web et d’applications qui souhaitent se lancer dans la création d’un site internet ! La bibliothèque de Google Fonts est bien fournie, c’est pourquoi il n’est désormais plus rare de retrouver de nombreuses polices issues de ce catalogue sur les sites web.
Toutefois, sachez qu’utiliser les typographies de Google Font engendre la collecte de données personnelles. Tout utilisateur de Google Fonts est lié par les conditions d’utilisation de l’API de Google. Ce qui signifie que, une fois la police Google Fonts intégrée au site web, cette dernière va “suivre” le comportement des utilisateurs sur votre page internet. Alors,
êtes-vous au point sur la réglementation RGPD ? Veillez-y !
Pourquoi utiliser une police Google Fonts ?
Aujourd’hui, créer un site internet signifie bien plus que de créer une plate-forme fonctionnelle avec un menu et des boutons qui marchent. Le webdesign a explosé et a complètement bouleversé la manière de concevoir un site internet.
Le design et l’esthétisme occupent donc une place importante dans l’approche de la création de contenu. Et, vous vous en doutez, la typographie entre pleinement dans ce cadre. Google Fonts est, de ce fait, une véritable mine d’or pour chaque créateur en herbe grâce à ses polices variées et en accord avec la norme W3C.
“Mais qu’est-ce que la norme W3C ?”. Pour faire simple, il s’agit d’un consortium chargé de favoriser l’accès au web à tous. Une sorte de “tour de contrôle” du web. Cela passe par un respect de règles standards qui implique d’avoir un site internet clair, accessible notamment aux personnes souffrant de handicap. Le W3C a été créé en 1994 par Tim Berners-Lee qui est tout simplement l’inventeur d’internet. Si vous vous posiez des questions sur la légitimité du W3C…
Vous avez donc tout intérêt à utiliser une police issue de Google Fonts ! En plus d’améliorer considérablement l’aspect général de votre site internet, vous êtes en conformité avec un règlement international et largement approuvé par Google.
Les polices de caractères proposées par Google Fonts sont nombreuses et variées dans les plus petits détails. Avec serif, sans serif, manuscrite… Vous trouverez forcément LA police qu’il vous faut ! Celle qui représente le mieux l’image de votre entreprise. Votre typographie en dit déjà beaucoup sur l’impression que vous dégagez.
Comment trouver une police sur Google Fonts ?
Vous l’aurez sans doute remarqué : chercher une typographie à la va-vite sur Google Fonts n’est pas une mince affaire (on rappelle qu’il y en a plus de 1442 !). Heureusement, Google vous épargne une tendinite au doigt scrolleur et vous propose plusieurs manières de trouver la typo de vos rêves.
Google Fonts présente une foultitude de filtres de recherche :
- Une barre de recherche : si vous connaissez déjà le nom de la typo, c’est un bon point pour vous, la recherche sera de courte durée ! Il vous suffit de taper le nom de la police et elle apparaîtra.
- Un menu déroulant “catégorie” pour classer les différentes polices de caractères :
- Serif
- Sans Serif (sans empattement)
- Display
- Handwriting (manuscrite)
- Monospace
- Un deuxième menu déroulant “langages”. Attention, il s’agit plutôt d’alphabets que de langage à proprement parler. Vous retrouverez donc des polices en alphabet latin, cyrillique, chinois, japonais, etc. Si vous travaillez à un niveau international, cela peut vous intéresser !
- Un troisième menu déroulant “propriétés”. Ce filtre vous permet de trier les polices de caractères en fonction :
- du nombre de styles disponibles pour une même typographie.
- de la graisse de la police.
- de l’inclinaison de la typographie.
- de la largeur
Fun fact : ne vous fatiguez pas à chercher la police utilisée par Google pour son logo… Elle n’est pas disponible sur Google Fonts ! On sait que vous y avez pensé !
Comment choisir une police sur Google Fonts ?
Ces informations sont intéressantes, certes, mais vous, ce que vous voulez savoir, c’est comment choisir LA bonne police sur Google Fonts n’est-ce pas ? Voici quelques conseils utiles pour vous aiguiller.
Lorsque vous créez un site web, vous n’y allez pas à l’aveugle (en tout cas, nous ne vous le conseillons pas). Vous avez une idée précise du logo, de votre identité visuelle ou encore de vos codes couleurs. Ces éléments suivent une certaine logique éditoriale et créative. C’est pareil pour la typographie !
- Soyez cohérent avec votre image de marque : faites en sorte que votre typographie ne provoque pas une rupture trop importante par rapport au design de votre site. N’oubliez pas que vous devez attirer une cible bien précise selon votre secteur d’activité. Elle risque d’être décontenancée si votre sujet concerne les robes de mariées et que vous utilisez une police qui ressemble au logo d’un groupe de black metal norvégien.
- Soyez lisible : ce qui nous emmène à ce deuxième point. Ces groupes de musique sont justement connus pour disposer d’un logo parfaitement illisible (dans certains cas). Nous vous invitons bien sûr à faire l’exact opposé. Votre typographie doit être d’une lisibilité sans faille. Les visiteurs ont vite fait de passer leur chemin lorsqu’ils n’arrivent pas à lire correctement votre contenu rédactionnel.
- Sélectionnez la bonne catégorie de police : vous l’avez vu plus haut, Google Fonts classe les typos en cinq familles : serif,
sans-serif, handwriting, display et monospace. Vous pouvez consulter, directement sur Google Font, l’apparence de ces cinq catégories. Ici, nous vous conseillons d’utiliser une police avec ou sans serif pour du texte. Le handwriting imite l’écriture manuscrite, ce qui n’est pas forcément adapté pour une lecture sur écran, préférez-le pour un logo. Le monospace est plutôt austère et
est adapté à un site recensant des explications ou un mode d’emploi. Enfin, le display est prévu pour être utilisé en très grande taille et est surtout employé dans le print. - Renseignez-vous sur l’auteur de la typographie : l’avantage d’un outil open source comme Google Font, c’est que les auteurs des polices de caractères y laissent parfois une sorte de notice d’utilisation. Elle est le plus souvent en anglais, mais cela reste une donnée très intéressante pour vous orienter sur le choix de la bonne police.
Les 20 meilleures polices Google Fonts en 2023 (Le classement)
La typographie, chez PrintOblog, on aime ça ! Si bien qu’on a établi un classement parfaitement objectif des 20 meilleures polices Google Fonts à utiliser en 2023 !
Oui oui, objectif puisqu’il s’agit d’un classement se basant sur les données sur les fonts récoltées par Google. Avec plus de 60 trillions (!) de vues de typographies made in Google Fonts, il y a forcément une tendance qui se dégage…
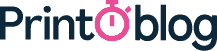
- Roboto

“Domo arigato Mr. Roboto” nous chantait le groupe Styx en 1983. Ici, c’est plutôt Christian Robertson, le créateur de la typographie Roboto, qui remercie les quelque 20 146 799 221 875 personnes qui ont vu sa police (à l’heure où nous écrivons ces lignes évidemment). Roboto, typo sans sérif, se décline en 12 styles ! Pour la petite histoire, elle a été développée à la base pour les smartphones Android.
Par conséquent, difficile de contester sa popularité. Roboto est une police simple, élégante, lisible et sans sérif. En bref, tout le monde aime lire du texte en Roboto !
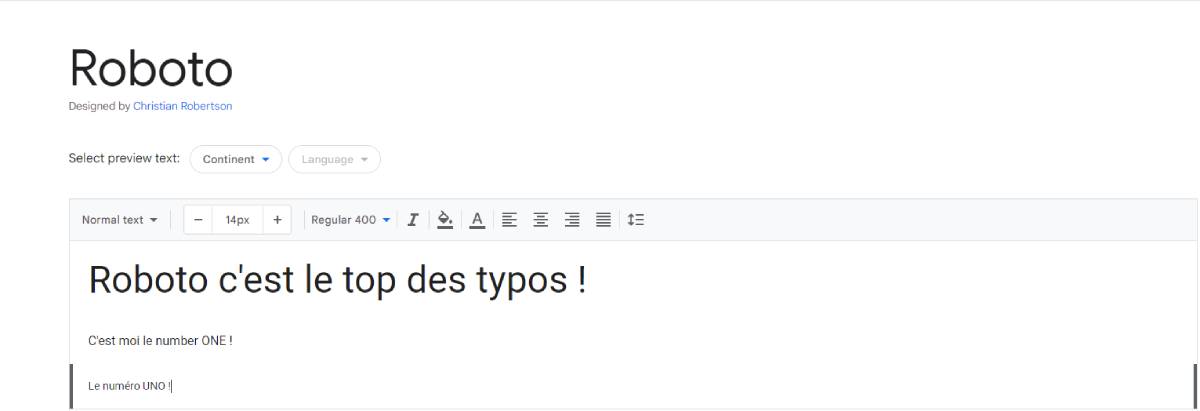
- Open Sans

Open Sans est une police sans-serif passe-partout. Créée par Steve Mattesson, elle est très populaire sur internet. On la retrouve notamment sur les publicités de Google en ligne. C’est très souvent la police par défaut de certaines applications comme Canva.
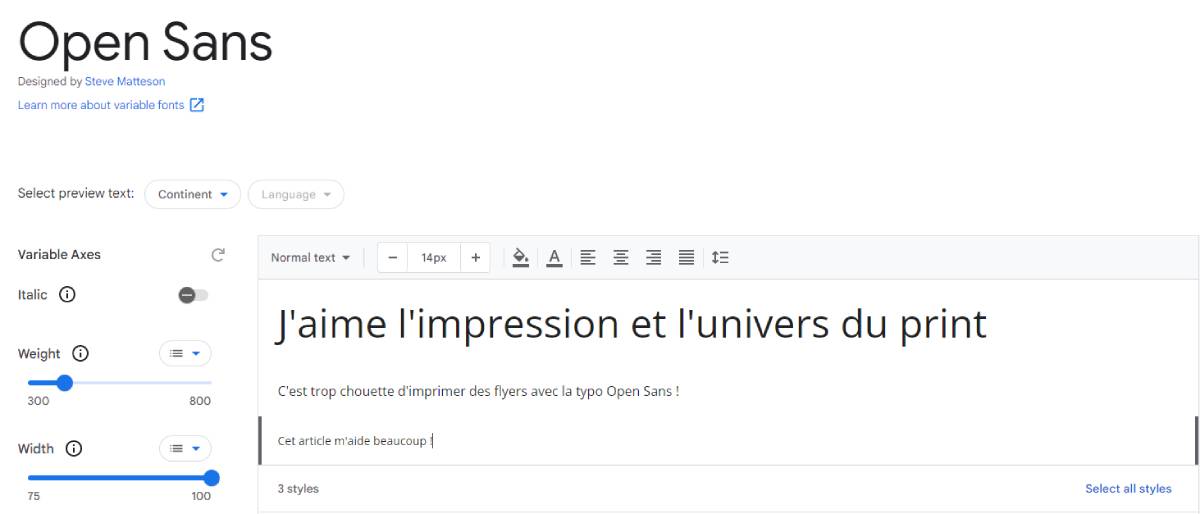
- Lato

Typographie sans empattement conçue par Łukasz Dziedzic, Lato mise sur une certaine élégance grâce à un ton plus léger.
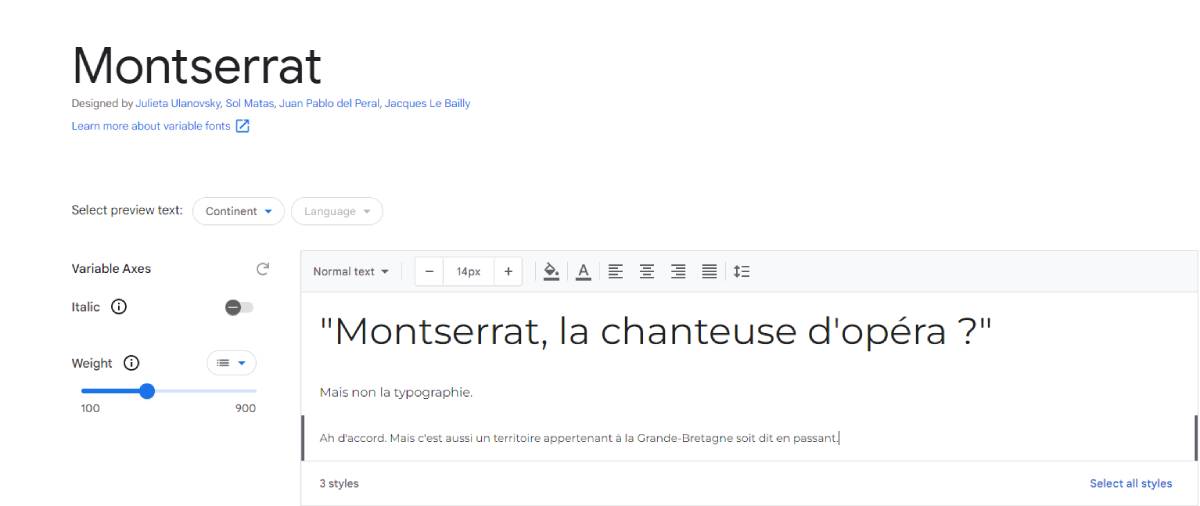
- Montserrat

Une autre police sans-sérif très populaire. Très élégante, Montserrat propose un lettrage un peu plus large pour une meilleure visibilité. Police très fine, vous pouvez jouer avec ses 18 variations pour créer un style unique aux textes de votre site.
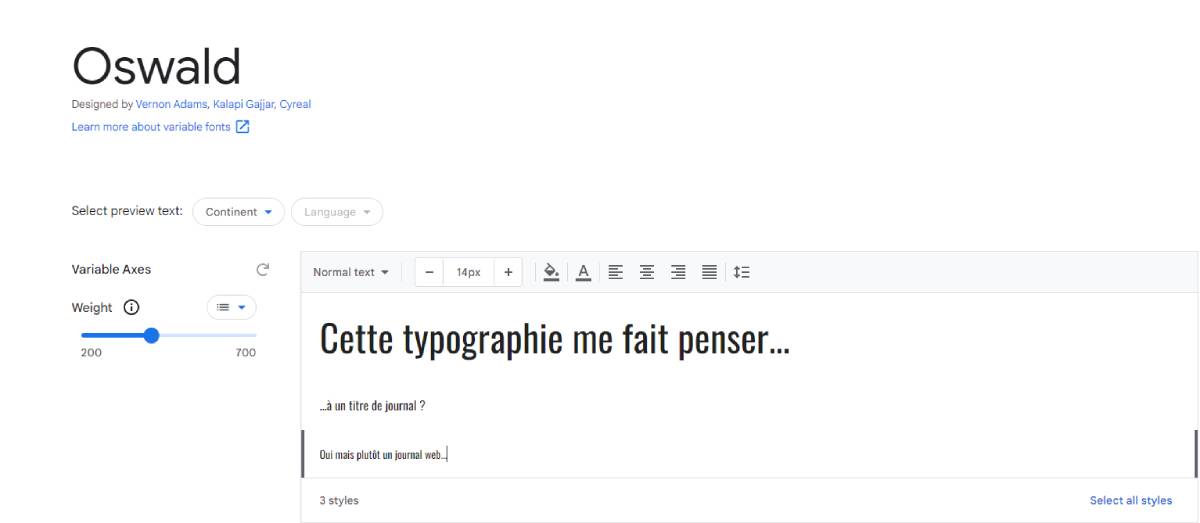
- Oswald

On change de style avec Oswald, créée par Vernon Adams, une police aux tons plus impactants, adaptée pour des textes informatifs par exemple. Sa graisse plus importante mise sur un fort caractère et une lisibilité maximale. C’est une typo assez resserrée, alors n’hésitez pas à espacer le lettrage si besoin est.
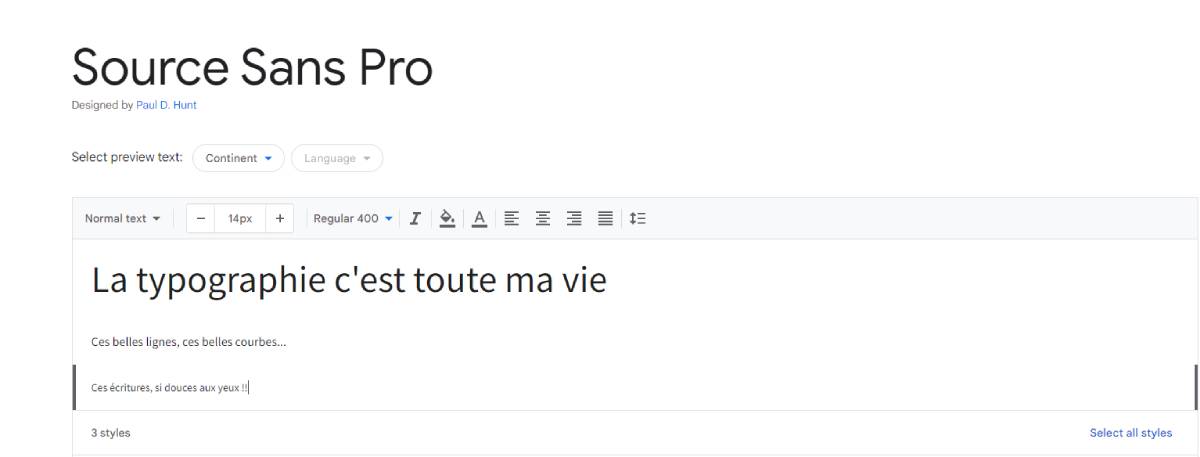
- Source Sans Pro

À la base, Source Sans Pro est une typographie inventée par Paul Hunt pour Adobe. Elle est évidemment open-source et se rapproche des Roboto et autres Open Sans au niveau du style. C’est une police bien équilibrée, et même la première typo open-source d’Adobe.
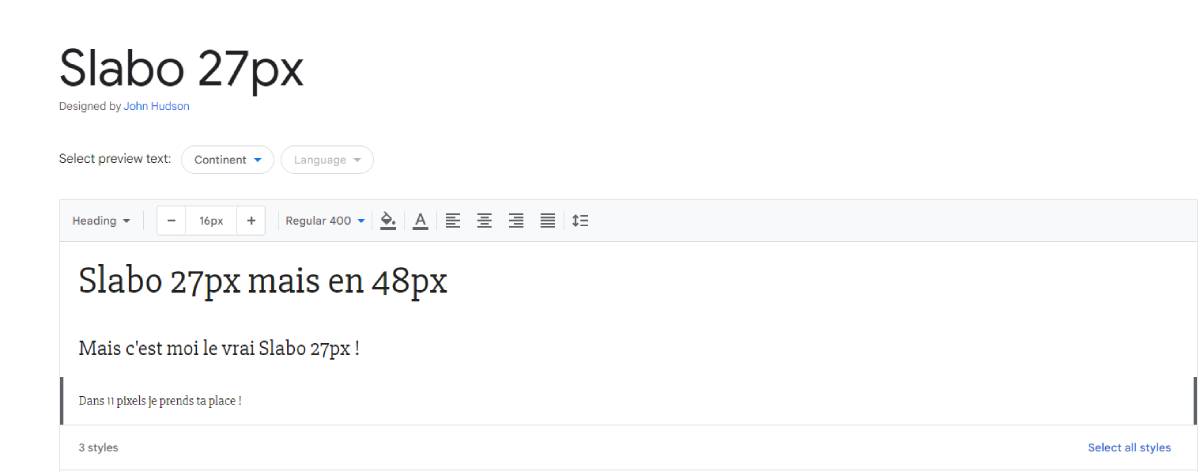
- Slabo 27px

Première typographie avec empattement (serif) de ce classement, Slabo 27px, comme son nom l’indique, est prévue pour la taille 27 pixels. Une utilisation idéale pour vos titres ou sous-titres.
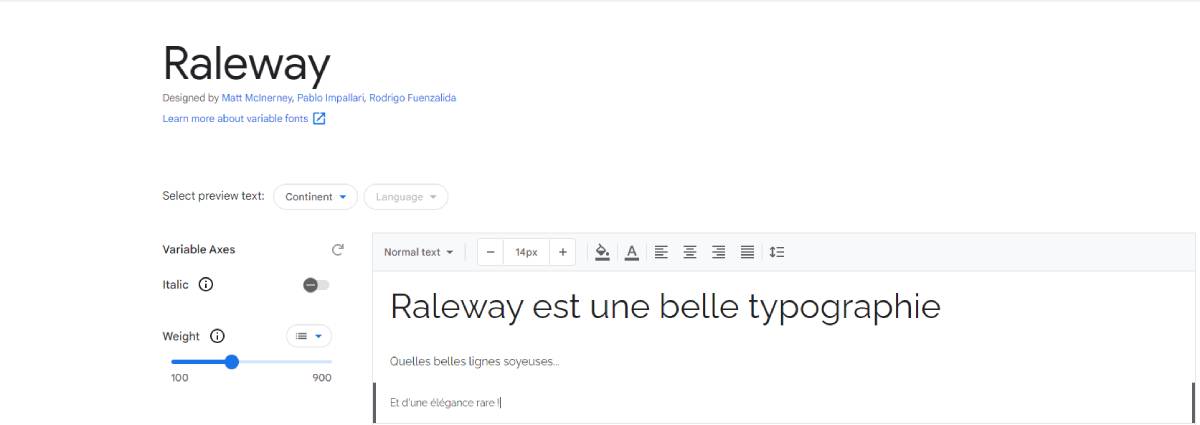
- Raleway

Attention, élégance ! Raleway est une police très fine créée par Matt McInerney. Si votre site traite du domaine de la mode ou de la bijouterie, nous vous la conseillons vivement. C’est une police sans sérif, au style unique et elle possède une variante, Raleway Dots, qui propose des lettres en pointillés. Utile pour certains gros titres.
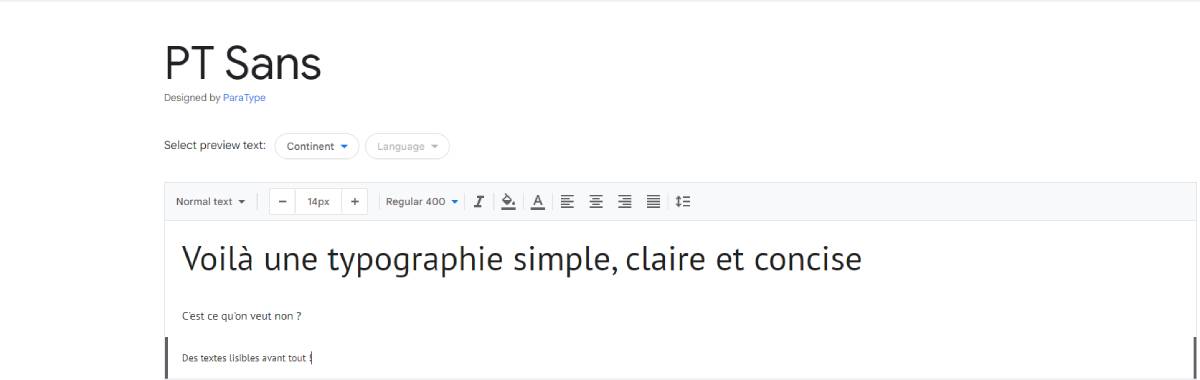
- PT Sans

PT Sans a été conçue pour le lettrage de la Fédération de Russie. Pour l’alphabet cyrillique donc, pourtant la police comprend aussi des caractères latins. Vous pouvez donc l’utiliser pour votre site internet. C’est une typographie très marquée avec une graisse importante.
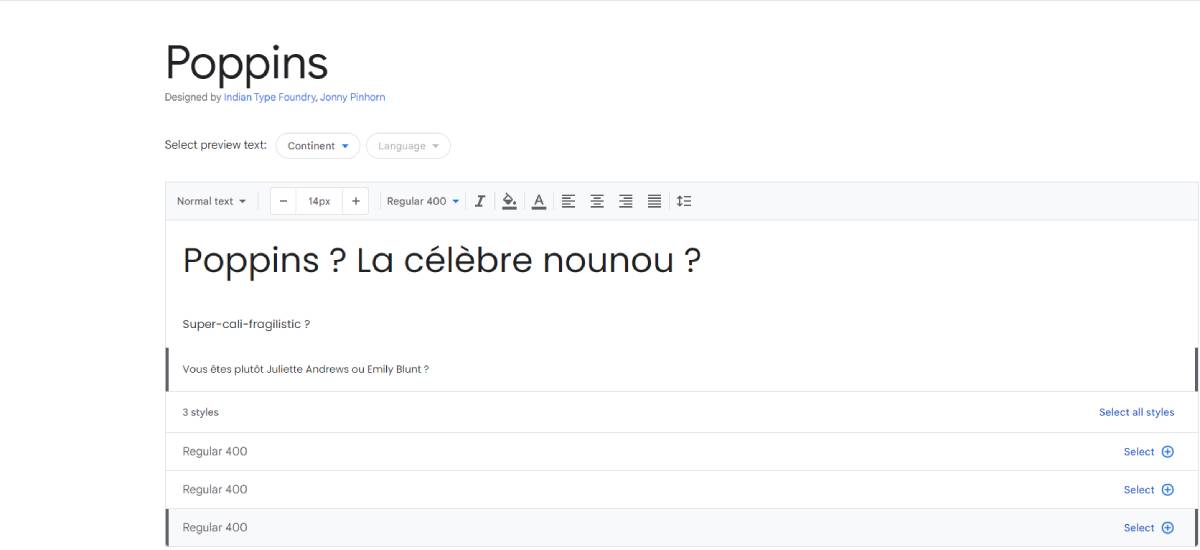
- Poppins

Pas grand-chose à voir avec Mary Poppins ici. Poppins est une typographie créée par Jonny Pinhorn et elle mise sur un côté très arrondi. Le lettrage est donc assez large, agréable et facile à lire.
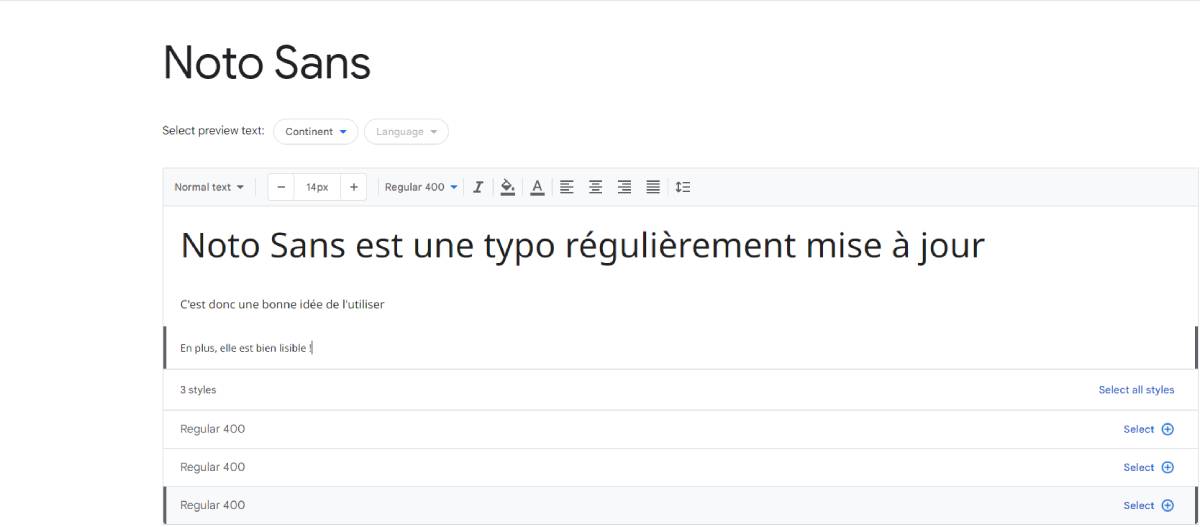
- Noto Sans

Typographie commandée par Google, Noto a l’avantage d’exister avec ou sans sérif. Elle est utilisable avec plusieurs caractères alphabétiques (latin, cyrillique, grec…). Cette typographie est en constante évolution, car elle est souvent mise à jour. Aujourd’hui, il existe plus de 100 variations de Noto, c’est pour dire !
- Merriweather

Police très populaire dans le milieu du blogging et du journalisme, Merriweather est une typographie avec sérif. Elle possède un design élégant pour une police avec empattement, ce qui explique son succès.
- Ubuntu

Police un peu plus originale par rapport aux précédentes citées dans ce classement. Ubuntu possède un style à part avec un subtil mélange entre des courbes arrondies et droites.
- Lora

Typographie avec sérif très élégante, Lora se rapproche des caractères que l’on retrouve dans les journaux et les livres. Idéal pour un contenu très littéraire.
- Playfair Display

Police avec serif au caractère un peu plus prononcé que Lora. Graisse un poil plus importante, Playfair Display n’en est pas moins élégante. Elle est idéale pour un site internet dans le domaine du luxe par exemple.
- Nunito

Fruit d’une collaboration entre trois artistes : Vernon Adams, Cyreal et Jacques Le Bailly, Nunito est une police sans sérif qui opte pour une forme arrondie. De quoi donner un caractère plus chaleureux à votre site internet
!
- Titillium Web

Typographie très formelle, Titillium est tout de même assez originale. C’est une police assez polyvalente que vous pouvez utiliser pour tout type de site en jouant avec les variations de graisse.
- Arimo

Arimo, créée par Steve Matteson, est aussi très formelle. Moins originale que Titillium, c’est une typographie très simple qui ne fait pas de fioritures. Cela reste une police bien lisible qui va à l’essentiel.
- Rubik

Encore une police formelle, mais cette fois très légérement arrondie. Cela adoucit le lettrage et rend la lecture du texte plus confortable.
- Fira Sans

Typographie sans serif (empattement) qui bénéficie d’un large espacement, parfait pour la lecture. C’est une police fine de base et très élégante.
On espère que ce classement vous aidera à y voir plus clair ! N’oubliez pas de choisir avant tout une police qui vous plaît. Gardez bien évidemment à l’esprit que la lisibilité pour les lecteurs prévaut, mais votre site doit avoir VOTRE personnalité.
C’est une question de ressenti. D’ailleurs, chaque typographie provoque forcément un ressenti particulier. Certaines polices de caractères peuvent exprimer divers sentiments au travers du style. L’occasion de rappeler que la typographie est un art.
Une police peut être gracieuse, informelle, joueuse, forte, neutre, amicale… L’avez-vous ressenti en parcourant cette liste ? Sûrement !
Comment trouver les meilleures combinaisons de police avec Google Fonts ?
Bravo, vous avez trouvé votre police ! Mais ce n’est pas fini… Que pensez-vous d’une deuxième police pour créer une certaine harmonie sur votre site internet ? Cela vous donne des nœuds au cerveau ? Rassurez-vous, on vous dit tout !
Sachez déjà que Google Fonts vous propose un article (en anglais) sur l’association entre les polices, faute de mieux. Car il y avait mieux (à notre sens), étant donné qu’avant, Google Fonts proposait des combinaisons de typo en fonction de la police choisie. C’est bien dommage de ne plus retrouver cette information sur la version actuelle de Google Fonts…
Toutefois, il existe de nombreux outils pour vous aider ! Le site FontPair vous propose des suggestions d’associations de typographies, alors n’hésitez pas à aller y jeter un coup d’œil !
Enfin, nous vous conseillons aussi de vous tourner vers Typewolf, une immense encyclopédie de la typographie ! Toujours en anglais malheureusement… Mais pour peu que vous soyez un peu anglophone, Typewolf offre de multiples informations sur les polices de caractères trouvables un peu partout sur internet, et donc, comment les associer. Attention, Typewolf semble privilégier TypeKit la bibliothèque de polices d’Adobe. Néanmoins, le site propose un guide PDF (payant) et des alternatives gratuites de police (dont
certaines qui proviennent de Google Font).
Et à toutes fins utiles, nous vous renvoyons vers cet article de notre cru ! Cela vous donnera encore plus de solutions gratuites pour les meilleures combinaisons possibles de typographie !
Comment télécharger une police Google Fonts pour son site web ?
En soi, télécharger la police Google Fonts de votre choix est très simple. Vous vous rendez sur le site, et vous n’avez qu’à sélectionner la typo qui vous convient et à cliquer sur “Télécharger la famille”. En revanche, l’intégrer sur votre site internet nécessite quelques conseils que nous vous prodiguons.
Utiliser Google Fonts sur WordPress
Pour intégrer vos nouvelles polices de caractère sur WordPress, la tâche est rendue facile grâce aux extensions Google Fonts Typography ou Easy Google Fonts. Il vous suffit alors d’utiliser l’API de Google Fonts pour intégrer la typographie sur votre site web.
Intégrer sa police en HTML
Vous pouvez également intégrer facilement vos polices en HTML sur votre site. Pour cela, lorsque vous avez choisi votre typo sur Google Fonts, un volet s’ouvre sur la droite de votre écran lorsque vous cliquez sur l’icône en haut à droite. Copiez-collez simplement le morceau de code indiqué par Google, et collez-le dans <head> de votre fichier HTML.
Voici l’exemple du code à copier pour la police Roboto : <link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
Guide des bonnes pratiques pour utiliser les font Google
Pour améliorer les performances de votre site web, l’intégration des typographies doit respecter quelques règles. N’oubliez pas que chaque donnée que vous intégrez dans votre site (image, texte, animation…) est un poids en plus pour le chargement des pages.
De plus, votre texte et sa police doivent être une force de votre site, et non une faiblesse. Rendez la lecture agréable pour le visiteur et prenez bonne note de ces quelques conseils.
Héberger ses polices en local
Lorsque vous faites le choix d’intégrer vos polices via Google Font, cela implique que les polices sont diffusées sur votre site via le serveur de Google. Ce n’est donc pas une bonne pratique puisque cela augmente le temps de chargement de la page. En hébergeant vos typographies localement grâce à une extension ou vos talents de développeurs, vous réglez facilement ce problème de performances !
Réduire le nombre de poids de police
Certaines polices, comme Raleway, sont téléchargeables avec 18 poids différents. On ne parle pas de kilogrammes mais plutôt de styles : Extra Thin, Thin, Regular, Bold… Alors c’est plutôt chouette quand on aime varier les plaisirs, mais parmi les 18, vous n’allez probablement pas tous les utiliser. Et trop de poids… C’est lourd ! Pour améliorer les perfs de votre site, utilisez simplement ceux dont vous avez besoin.
Prendre en compte la lisibilité
On ne le répètera jamais assez. La lisibilité, c’est la clé d’un design web réussi. L’internaute ne doit pas se sentir perdu ou désorienté sur votre site web. La typographie est le principal vecteur de l’information que vous souhaitez communiquer. Encore plus lorsqu’il s’agit d’un e-commerce ! Vous avez tout intérêt à ce que vos prospects ne quittent pas votre boutique en ligne ! Testez vos polices auprès d’autres utilisateurs, montrez-leur des ébauches de vos pages. Reportez-vous à nos conseils de choix de typographie !
Veiller aux mises à jour de la police
Tout comme les extensions de WordPress, certaines typographies sont mises à jour afin de les améliorer. Comme nous l’expliquions pour la police Noto Sans, celle-ci est sujette à de nombreuses mises à jour, ce qui signifie qu’elle est en constante évolution. La plupart des typos régulièrement utilisées (référez-vous à notre classement) reçoivent souvent des mises à jour, c’est aussi pourquoi nous les recommandons !
Les alternatives à Google Fonts
La bibliothèque de Google Fonts ne vous convient pas ? Vous êtes difficile… Soit ! Nous allons vous conseiller d’autres banques de typographies gratuites ! Le web fourmille de créateurs plus talentueux les uns que les autres. Voici quelques sites où retrouver leurs typographies à télécharger ou leur nom :
- Dafont.com : probablement l’un des plus connus avec ses plus de 40 000 polices !
- Font Squirrel : il fonctionne comme Dafont et vous permet aussi d’identifier des polices.
- WhatFontIs : le must-have pour trouver la police de caractères utilisée dans une image.
- MyFonts / WhatTheFont : ressource en ligne avec des milliers de typos, elle possède aussi un outil d’identification des polices à partir d’une image.
- FontInLogo : rien de mieux pour trouver le nom de la police d’une marque connue !