Partager la publication "Les tendances UX/UI qui devraient s’imposer en 2021"
Cette année a été pour le moins inattendue, personne n’aurait pu prédire le changement soudain de notre quotidien engendré par la crise sanitaire mondiale.
De nombreux professionnels du numérique ont l’avantage de pouvoir travailler à distance et de pouvoir éviter les contacts physiques, la pandémie de Covid-19 n’a heureusement pas bouleversé les habitudes de travail.
Au contraire, cela nous a donné un coup de fouet et accélère grandement la digitalisation des entreprises : elles apprécient de plus en plus la portée du numérique et son utilité pour la gestion d’une entreprise, surtout lorsque le monde des contacts en face à face n’est plus possible.
C’est pourquoi les services en ligne sont plus populaires que jamais, dans des domaines allant des conférences aux services bancaires en ligne et à la prise de rendez-vous. Nous constatons une nouvelle vague d’utilisateurs qui passent de leurs services physiques habituels à une solution numérique. Aujourd’hui plus que jamais, les praticiens de l’UX/UI ont un rôle fondamental à jouer pour s’assurer que nous créons une expérience positive pour l’utilisateur en anticipant et en répondant à ses besoins.
Voici une liste des tendances qui pourraient influencer le design de l’expérience utilisateur et les interfaces utilisateurs au cours de l’année à venir.
Plus de recherche comportementale

Trop souvent, lors de la création d’interface web nous nous concentrons sur l’expérience optimale, c’est-à-dire sur le moment où tout va bien pour l’utilisateur averti.
Nous devrions plutôt nous demander comment aider un utilisateur débutant. En effet, quel que soit le produit que vous concevez, vous devez garder en tête que vous n’êtes pas votre utilisateur.
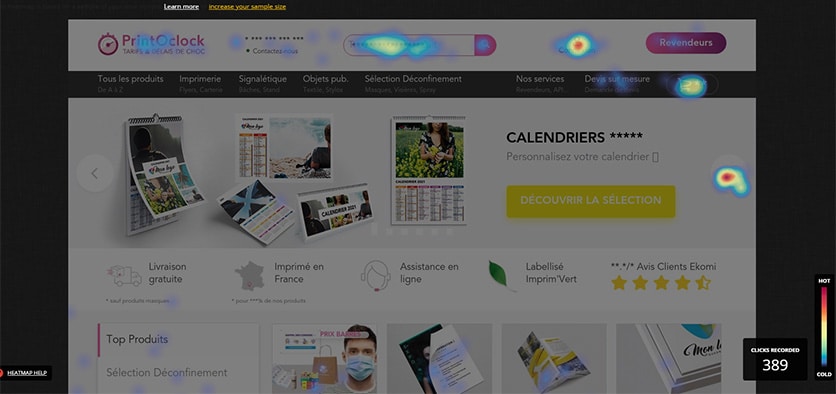
Les logiciels de relecture de session comme Hotjar ou Yandex Metrica sont un excellent moyen de suivre les mouvements de l’utilisateur, ils découvrent des opportunités que vous ne pouvez pas facilement saisir sans le voir interagir avec l’interface.
Pouvoir observer le comportement des utilisateurs est utile et perspicace, non seulement pour identifier les problèmes des utilisateurs, mais aussi pour valider les décisions de conception.
Il ne faut pas oublier que lorsqu’un projet est lancé, que ce soit un site web, une application, une boutique en ligne ou un outil interactif, ce n’est pas la fin – ce n’est que le début. Maintenant, nous pouvons vraiment voir comment ce projet est vraiment utilisé et le faire évoluer pour en améliorer constamment l’expérience utilisateur.
Conception skeuomorphique

source : https://dribbble.com/shots/10065752-Guitar-Effects-Made-In-Figma-for-you-for-free
Le skeuomorphisme est un terme le plus souvent utilisé dans la conception d’interfaces utilisateur pour décrire les objets d’interface qui imitent les objets et les textures du monde réel dans leur apparence et dans la manière dont l’utilisateur peut interagir avec eux. C’est le contraire du style Flat Design ou minimal plus couramment utilisé.
En 2021, il se pourrait que les utilisateurs cherchent une certaine forme de tangibilité dans ce monde numérique…
Dans la conception de l’expérience utilisateur, il est possible que le skeuomorphisme fasse son retour pour introduire les textures quotidiennes que nous voyons moins. Cette tendance graphique a un grand potentiel pour apporter des expériences émotionnelles riches aux appareils numériques qui sont plutôt impersonnels.
Un onboarding facilité

En 2020, il y a eu des moments difficiles au téléphone, en essayant de faire installer et fonctionner un logiciel de vidéoconférence par les membres de la famille. Les joies du confinement !
Cette période semble toucher à sa fin mais il est certain que des écrans d’accueil avec des info-bulles rendraient l’expérience beaucoup plus agréable et permettrait de guider les utilisateurs avec plus de fluidité. C’est quelque chose de communément utilisé dans les applications mobiles, mais il serait utile de traiter les applications et les services du site web de la même manière : avoir quelque chose de rapide, d’accrocheur et d’informatif, dès le début de la navigation pour éviter toute frustration. Croisons les doigts pour que l’onboarding soit mieux gérer et anticiper l’année prochaine.
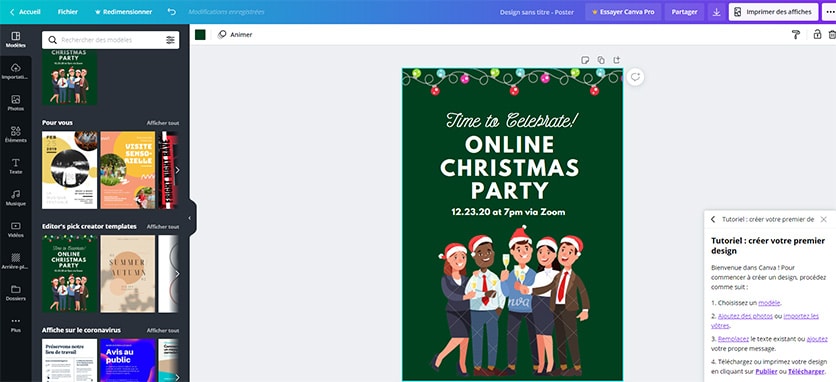
L’outil de création en ligne Canva est un bon exemple d’onboarding réussi qui rend l’utilisation de l’interface simple et intuitive.
Des événements virtuels

Le secteur de l’événementiel a payé un lourd tribut pour cause de crise sanitaire cette année : il n’y a eu ni conférence ni exposition et encore moins de concerts et de festivals. Ce secteur a été l’un des premiers à ressentir réellement les effets de l’obligation de distanciation physique.
Cependant, beaucoup de personnes se sont rapidement adaptées aux événements virtuels en ligne, de sorte qu’au lieu de devoir assister physiquement à un événement, vous pouvez le faire dans le confort de votre maison.
C’est le cas notamment d’un groupe de musiciens Toulousains spécialisé dans les reprises de musique de film et de jeux vidéo, le Neko Light Orchestra. Ils organisent des lives de leurs concerts sur Twitch et font un véritable carton.